Qu'est-ce que le Responsive Web Design ?
Internet s'affranchit progressivement des ordinateurs "classiques", la multiplication des supports d'accès au "Réseau" durant ces cinq dernières années le souligne plutôt bien (tablettes, smartphones, télévision…) Si ces terminaux remplissent tous une même fonction, accéder aux services d'Internet, leurs caractéristiques sont différentes, notamment en ce qui concerne la résolution de leur écran. Dès lors une question d'ergonomie du Web se pose : comment assurer la compatibilité d'un site avec ces différents terminaux ? Le Responsive Web Design — ou conception de sites web adaptatifs — regroupe l'ensemble des méthodes et techniques permettant d'assurer cette compatibilité.
Évaluer son Responsive Web Design avec Screenfly
Heureusement, il n'est pas nécessaire de posséder un exemplaire de chaque type de terminaux disponibles sur le marché (et d'un local prévu à cet effet) pour s'engager dans la conception de sites adaptatifs.
Screenfly est un outil permettant de simuler l'affichage d'un site sur les terminaux les plus répandus. Saisir simplement l'adresse du site à évaluer :

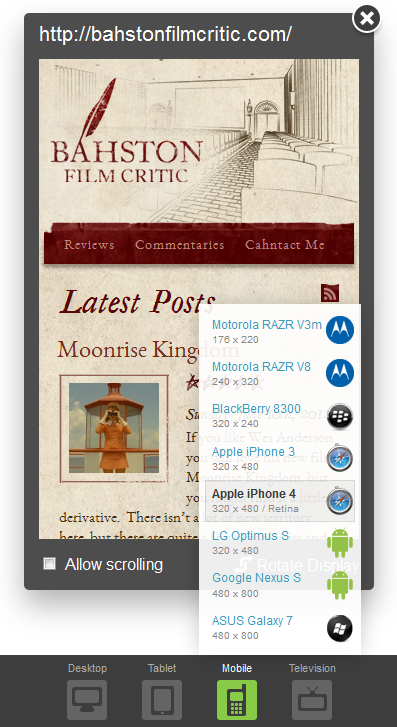
Puis choisir l'une des 25 configurations disponibles à travers les différentes catégories de terminaux (Desktop, Tablet, Mobile, Television).

Liens utile
Accès à Screenfly : http://quirktools.com/screenfly/
Une sélection de site adaptables réalisées par le BlogDuWebdesign :
www.blogduwebdesign.com/...webdesign-30-exemples-de-sites-web-adaptables/671
Screenfly présenté sur le Blog du Modérateur :
www.blogdumoderateur.com/screenfly-tester-son-site-en-responsive-design/